Overview
At the peak of the flip-phone era, I was assigned the lead in developing an experience strategy that would take Motorola’s secondary-display into the future.
My responsibilities included establishing a strategy and set of principles, defining a use-case catalog, conceptualizing new valuable features, and delivering a Mobile Interface Guideline to be implemented by a global development team.
This strategy would help make the Razr a global phenomenon, while paving the way for future wearables and Android features.





Opportunity
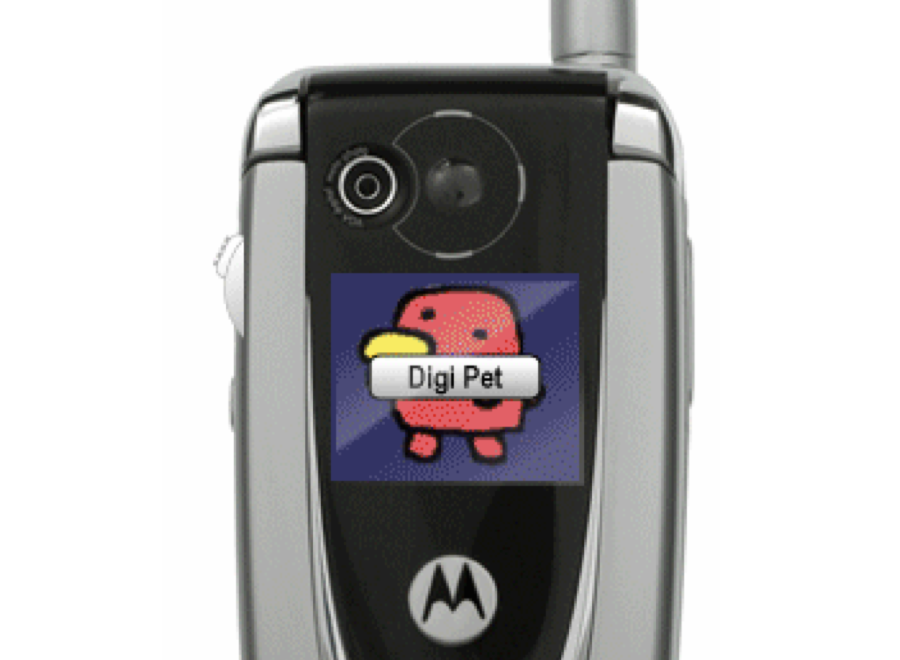
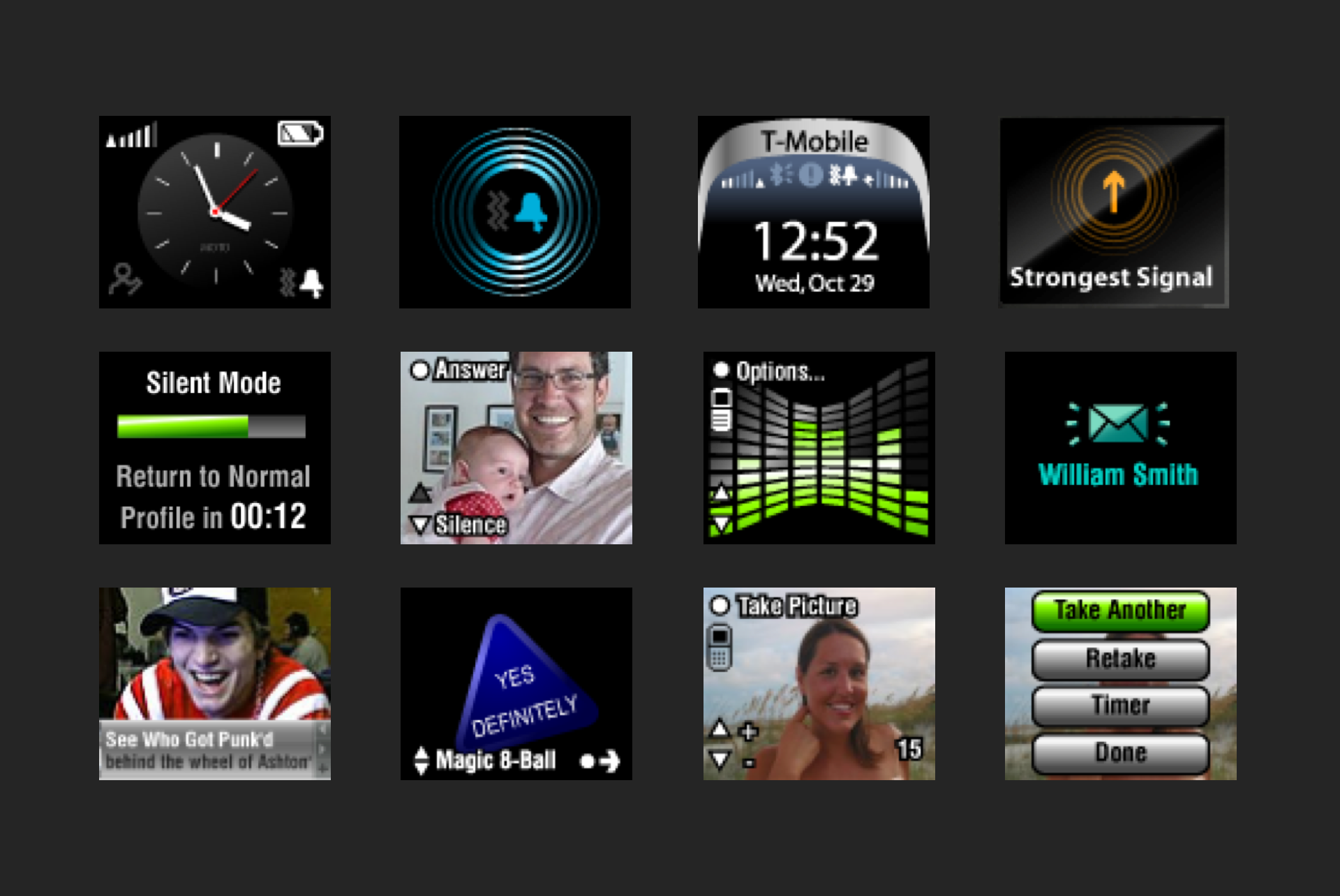
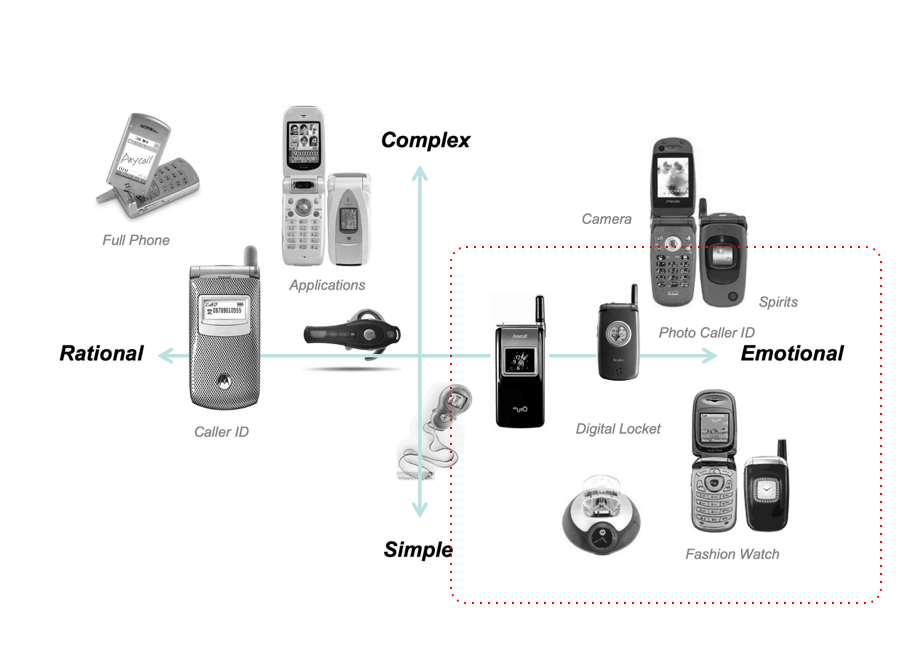
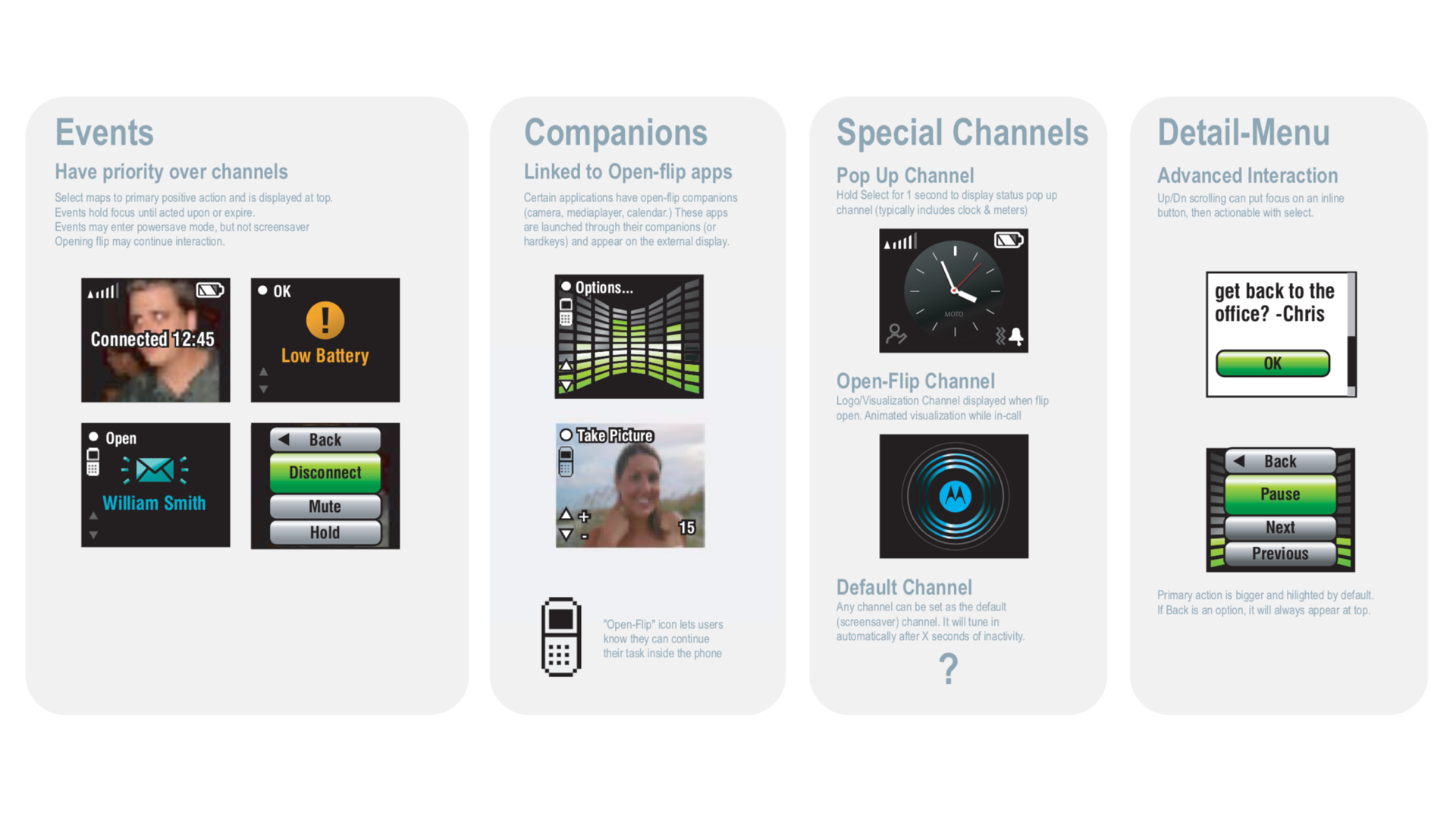
The process began with the insight that the secondary-display satisfied unique user needs, such as providing glanceable and discreet information with size and input limitations.
I was inspired by new trends including Micro-games and RSS content feeds. I saw these as platforms perfectly suited for closed-lid interactions, and could help our customers drive ARPU revenue.
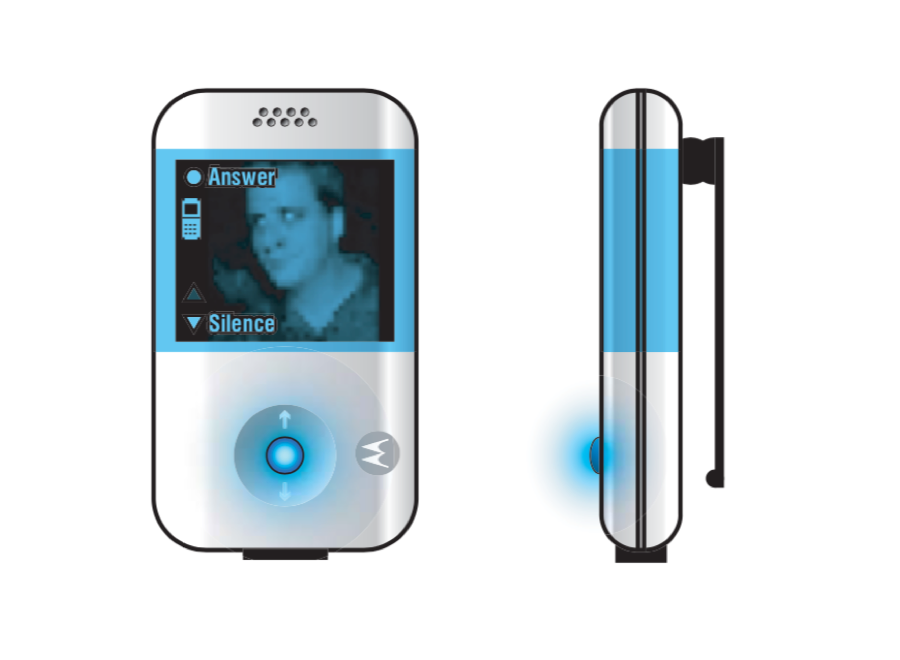
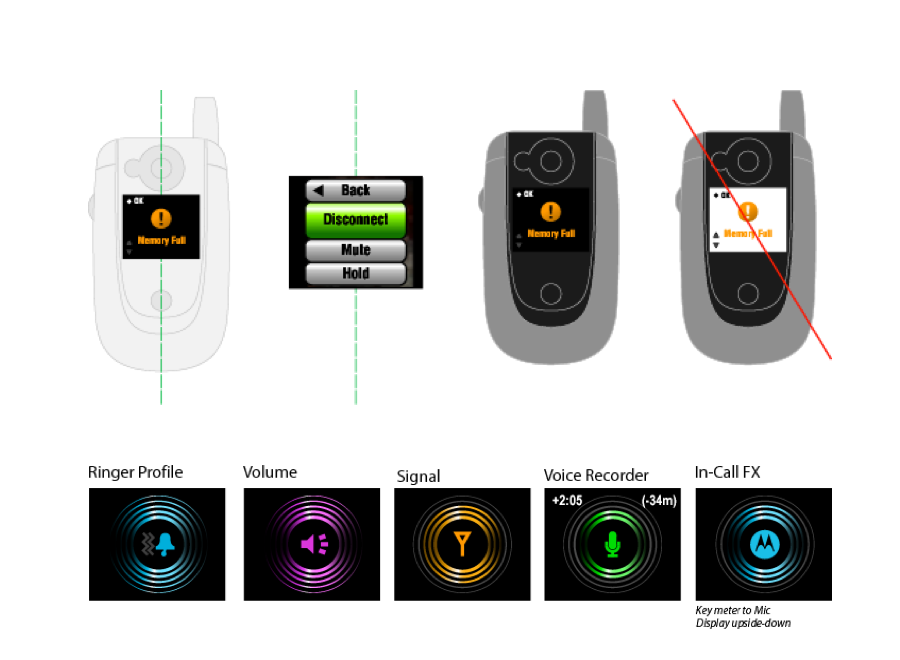
I also sought to create a UI that respected the aesthetic of the object—a novel concept at the time. Insights included making the UI light-on-dark, and centering content to suit the symmetrical devices. I also sought to include “Motoness” into the design by incorporating familiar signature elements.
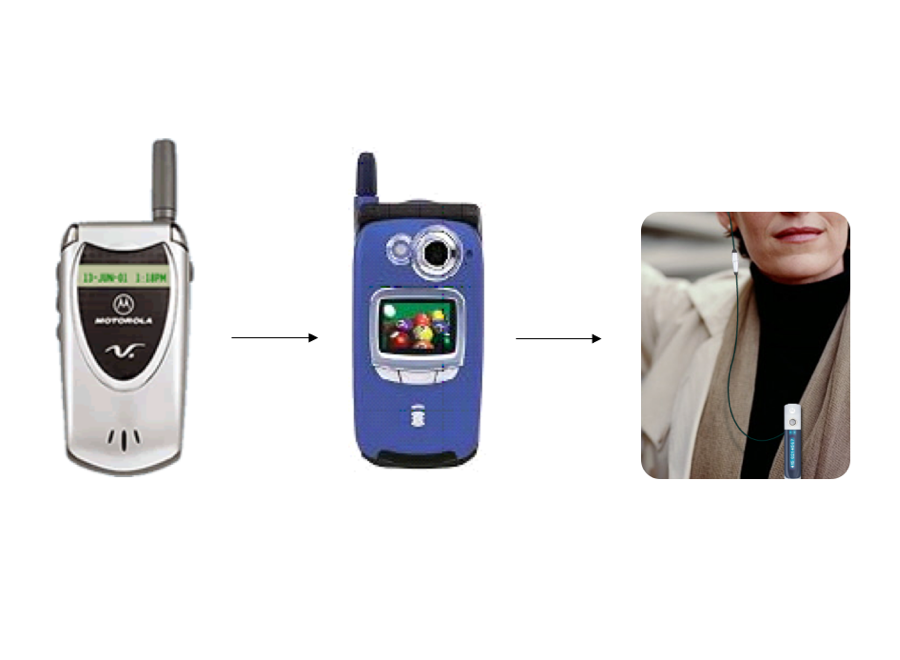
Finally, I envisioned a future in which the Secondary Display became a wholly independent accessory, providing basic features without ever taking your phone out of your pocket.
The end result was the delivery of Mobile Interface Guidelines that specified everything necessary to build the new design. The Secondary Display MIG has been applied to numerous phones since.




Later influence with Active Display
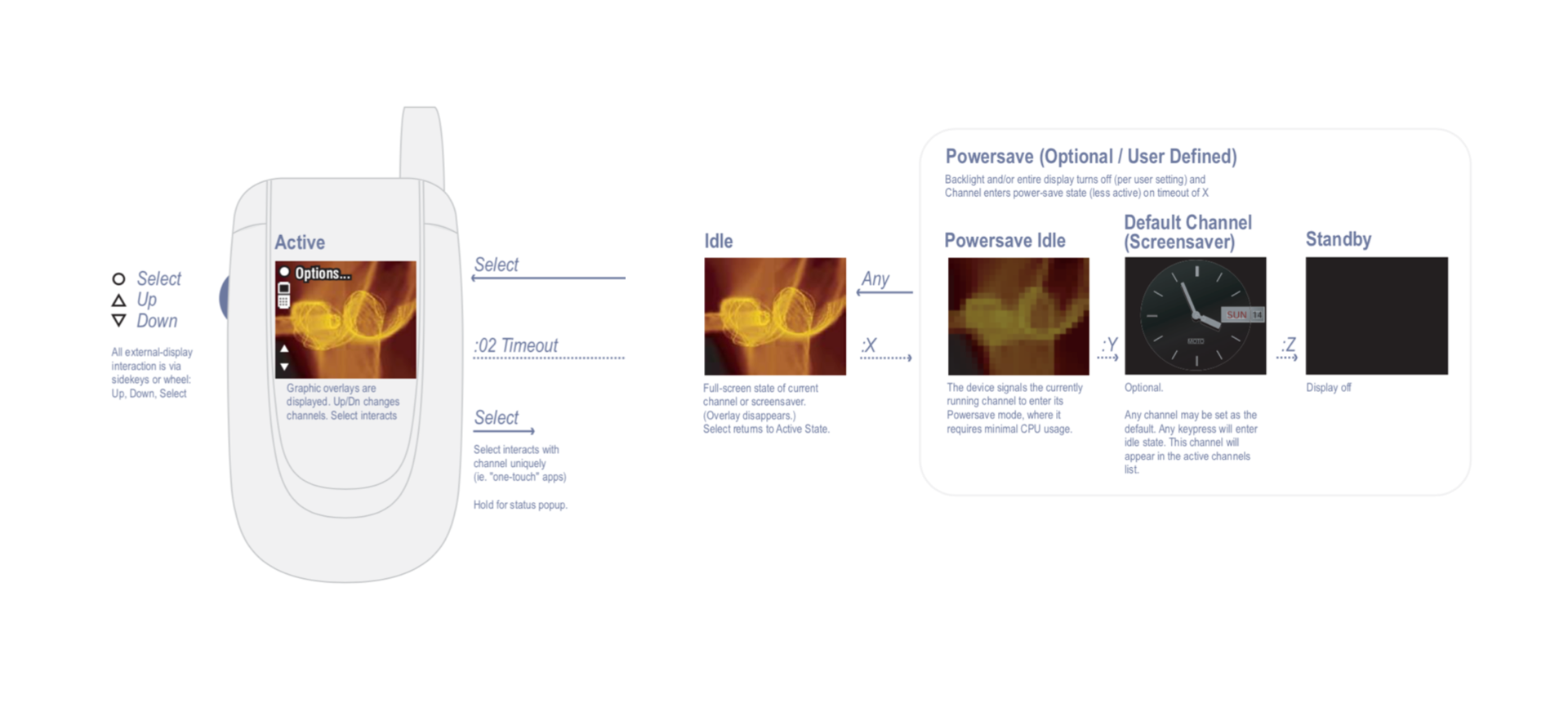
Innovations included a unique behavioral strategy for secondary display usage. The resulting design delights users while providing a unique new product framework and lucrative opportunities for carriers to generate revenue.
Legacy
My accessory concept was realized years later with MotoACTV (2011) and the Moto 360 smartwatch, where influence can be found in the glanceable status use-cases, light-on-dark design, centered icons, and crown interactions. More than a decade later, the Apple Watch would exhibit these same design patterns and styles.
The ambient, glanceable strategy also helped inspired Active Display, a technology that differentiates Motorola's smartphone handsets.